Mastering Core Web Vitals: A Web Specialist's Guide to Boosting Performance

In today's digital landscape, user experience isn't just a nice-to-have—it's a necessity. Core Web Vitals, a set of metrics introduced by Google, has emerged as the benchmark for assessing your website's real-world performance. This guide will dive into Core Web Vitals and why they matter. We will provide actionable strategies to boost your site's performance for a superior user experience and improved search engine rankings.
In this Guide
- Understanding Core Web Vitals
- Measurement Tools & Techniques
- Performance Optimization Strategies
- Advanced Continuous Improvement
What Are Core Web Vitals?
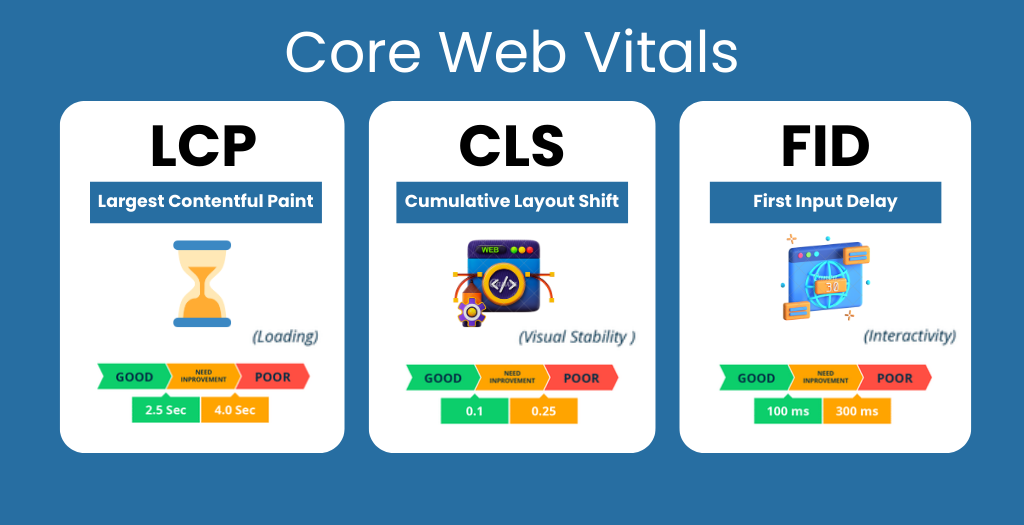
Core Web Vitals focus on three key areas of user experience:
- Largest Contentful Paint (LCP): Measures how quickly the main content of a page loads. Ideally, LCP should occur within 2.5 seconds to ensure users see meaningful content without delay.
- First Input Delay (FID): Tracks the time from a user's first interaction (like clicking a button) to when the browser begins processing that interaction. A good FID is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Evaluates visual stability by measuring unexpected layout shifts during page loading. To avoid user frustration, your CLS score should be under 0.1.
Key Takeaway
These metrics are critical for delivering an excellent user experience and have become ranking factors in Google's algorithm, meaning they can directly impact your SEO performance.
Why Do Core Web Vitals Matter?
User Experience
Slow load times or unexpected layout shifts lead to higher bounce rates and lower engagement. A great user experience keeps visitors longer, increasing conversion likelihood.
SEO Impact
Websites with better Core Web Vitals performance are more likely to rank higher in search results, giving you a competitive edge.
How to Measure Core Web Vitals
To get started, it's essential to know where you stand. Here are some tools to help you measure Core Web Vitals:
PageSpeed Insights
This tool provides field and lab data and actionable recommendations for improving LCP, FID, and CLS
Lighthouse
An open-source tool integrated into Chrome DevTools that offers in-depth performance audits.
Google Search Console
The Core Web Vitals report shows real-world (field) data segmented by mobile and desktop.
Web Vitals Extension
Gives you real-time feedback on the Core Web Vitals for any page you visit.
Best Practices for Boosting Core Web Vitals
Largest Contentful Paint
Improve Server Response Times
Choose a reliable hosting provider and consider using a Content Delivery Network (CDN) to serve content closer to your users.
Optimize & Compress Images
Use modern image formats like WebP and tools such as Cloudinary to automatically adjust image quality and size based on the user's device.
Prioritize Above-the-Fold Content
Implement lazy loading for non-critical resources so that the primary content loads quickly.
Minimize Render-Blocking Resources
Defer or asynchronously load CSS and JavaScript that aren't needed for the initial render.
First Input Delay
Reduce JavaScript Execution
Minify and compress JavaScript files and defer non-essential scripts to reduce the browser's main thread load.
Optimize Third-Party SCripts
Audit third-party code (such as tracking scripts or ads) and remove or optimize those slowing down user interactions.
Implement Web Workers
Offload heavy JavaScript processing to background threads so that the main thread remains responsive to user inputs.
Cumulative Layout Shift
Set Explicit Dimensions for Media
Always include width and height attributes for images and video elements. This allows browsers to allocate space for these assets before they load.
Reserve Space for Dynamic Content
For elements like ads or pop-ups that load asynchronously to prevent unexpected shifts.
Stabilize Fonts and UI Elements
Use CSS to maintain consistent spacing and avoid layout shifts, even when dynamic content is injected.
Advanced Strategies for Continuous Improvement
Leveraging Caching & CDNs
Caching plugins can dramatically reduce server response times by storing static versions of your pages, while CDNs ensure your content is delivered from a server geographically closer to the user. Together, these tools improve LCP and overall performance.
Using Media Optimization Tools
Integrating a service like Cloudinary can be a game changer for image—and video-heavy sites. Cloudinary optimizes and delivers media assets in real-time, automatically adjusting formats and quality for optimal device performance. This not only boosts LCP but also contributes to a more consistent CLS.
Monitoring Real User Metrics
Implement Real User Monitoring (RUM) to capture data on how actual visitors experience your site. Tools that provide RUM data can help you identify performance bottlenecks that synthetic tests might miss, ensuring that your optimizations are effective in real-world conditions.
Regular Audits and Updates
The web is constantly evolving, and so are user expectations. Regularly auditing your site with tools like Lighthouse and PageSpeed Insights will help you stay ahead of performance regressions. Keep your WordPress themes, plugins, and core software up-to-date to benefit from the latest performance enhancements and security fixes.
Quick Wins to Boost Core Web Vitals
Implement Critical CSS
Load only the essential CSS required for above-the-fold content.
Defer Non-Critical JavaScript
Use the async or defer attribute to delay loading scripts that aren't needed immediately.
Preload Key Resources
Prioritize loading fonts and hero images with the preload tag.
Set Explicit Dimensions
Ensure all images and videos have defined dimensions to reduce layout shifts
Use Adaptive Serving
Automatically adjust image sizes based on the user's device using tools like Cloudinary.
Key Takeaways & Next Steps
Mastering Core Web Vitals is not merely a technical exercise—it's a commitment to delivering an outstanding user experience. By optimizing LCP, FID, and CLS, you can create a fast, responsive, and visually stable website that delights users and meets Google's performance standards. Whether you're a developer, SEO specialist, or website owner, these strategies will help boost your site's performance and secure better search engine rankings.
Stay proactive, keep testing, and continuously adapt to new technologies and best practices to maintain a competitive edge in the ever-evolving digital world.